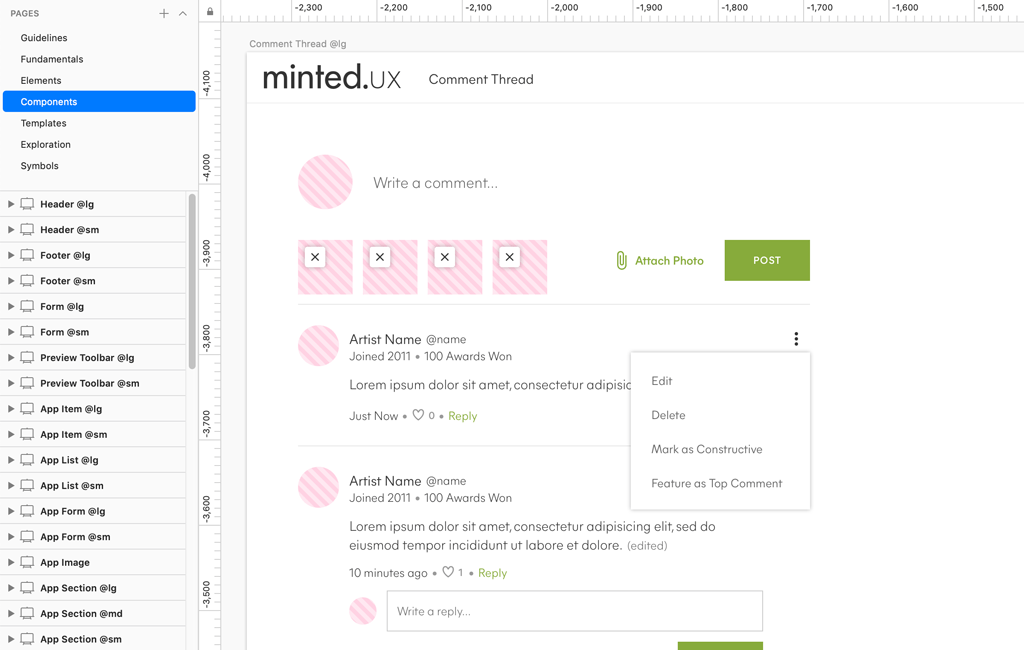
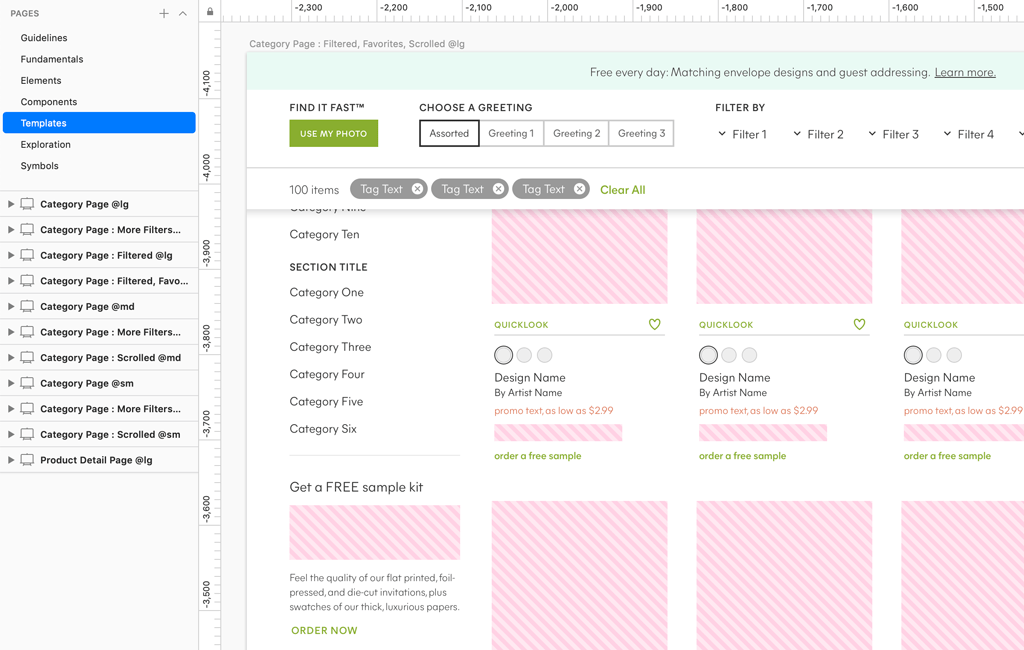
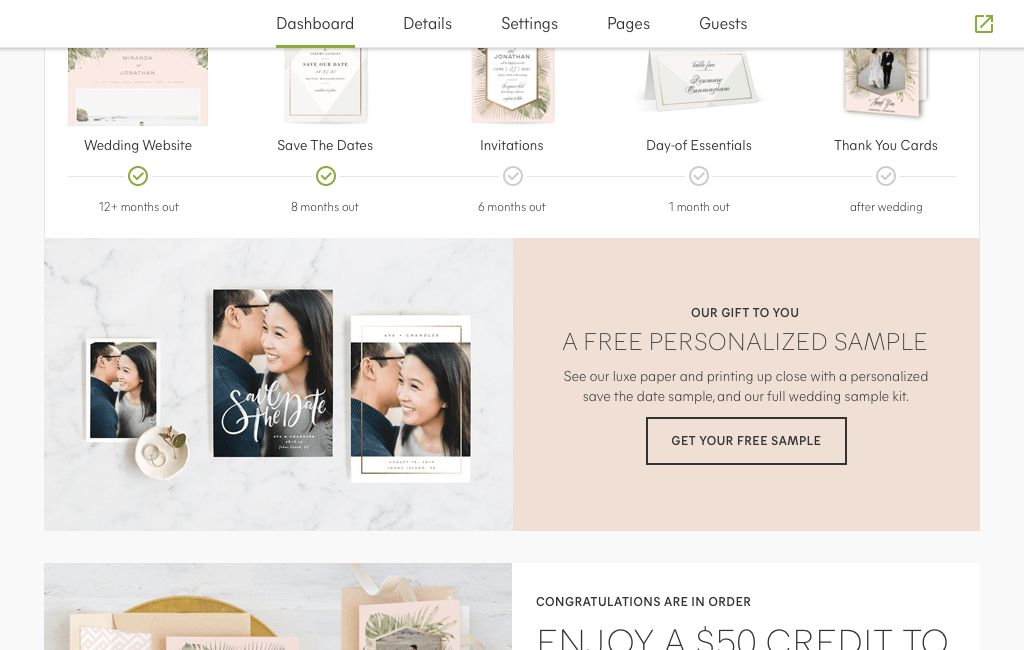
As Minted Wedding Websites moved from the legacy Hitched Up app to React, it gave me the opportunity to create a responsive component library from the ground up. This library allowed our team to build consistently, launch new features at a faster pace, and reduce internal miscommunication. After demonstrating the effectiveness of this structure and process, I was given the opportunity to architect a design system for the entire online experience at Minted.
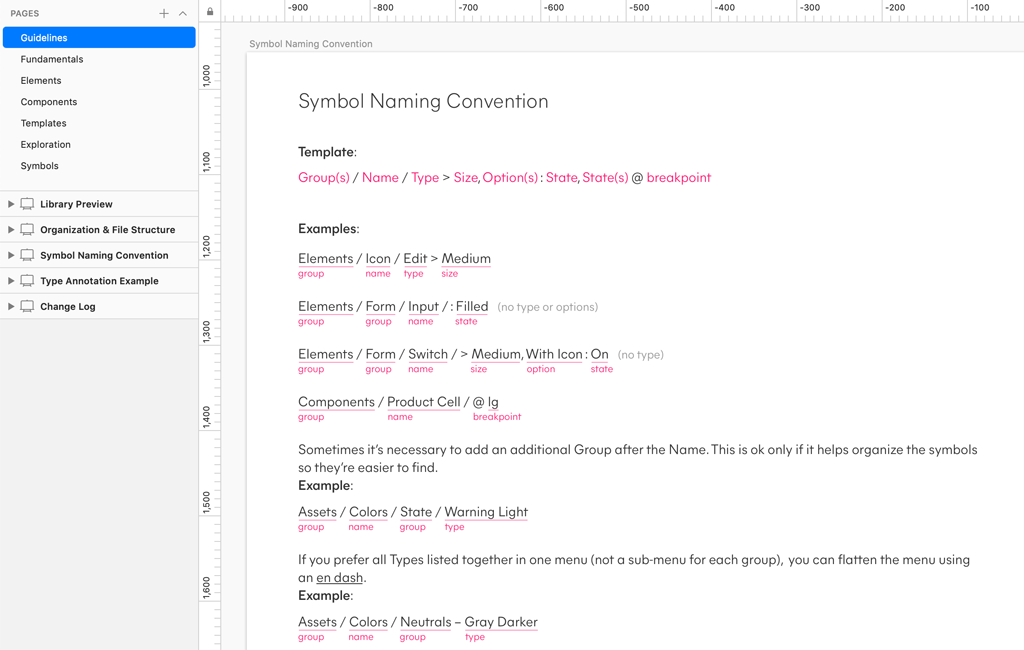
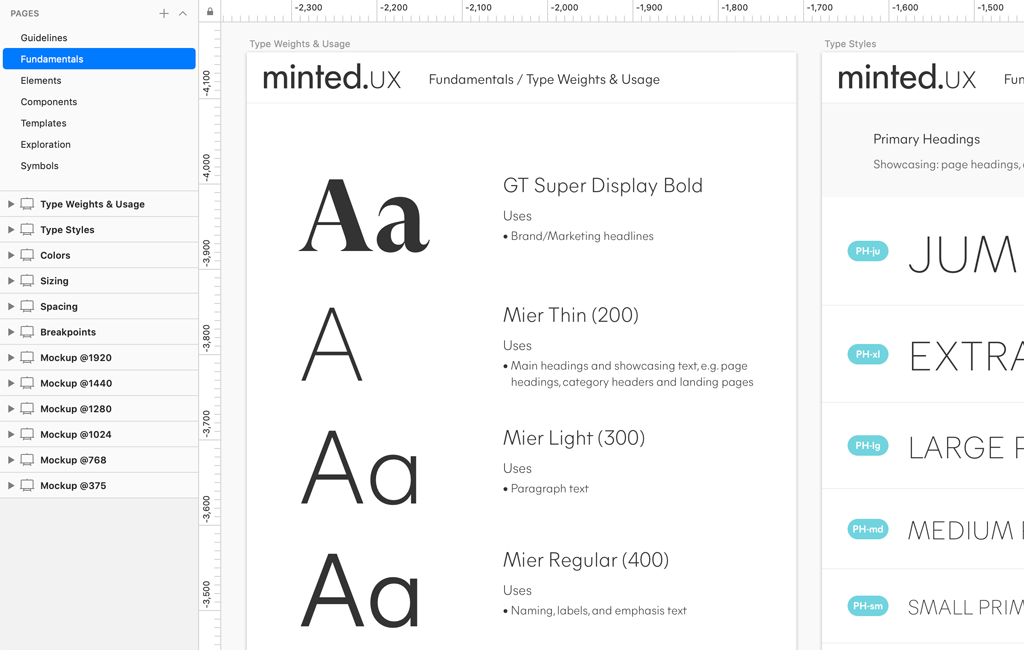
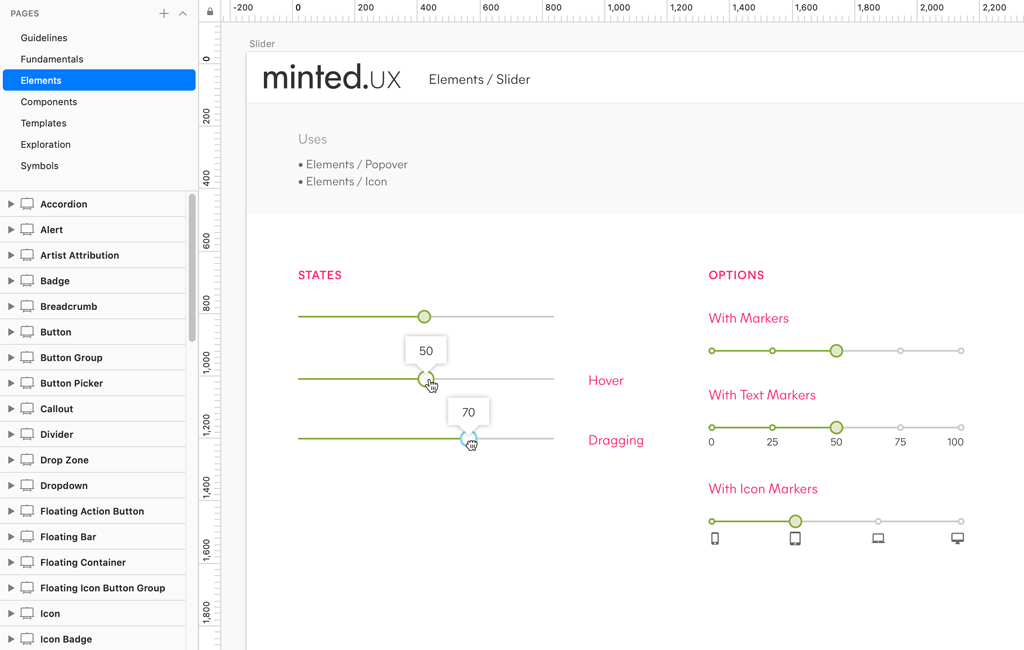
The building blocks of this system are broken down into six categories: